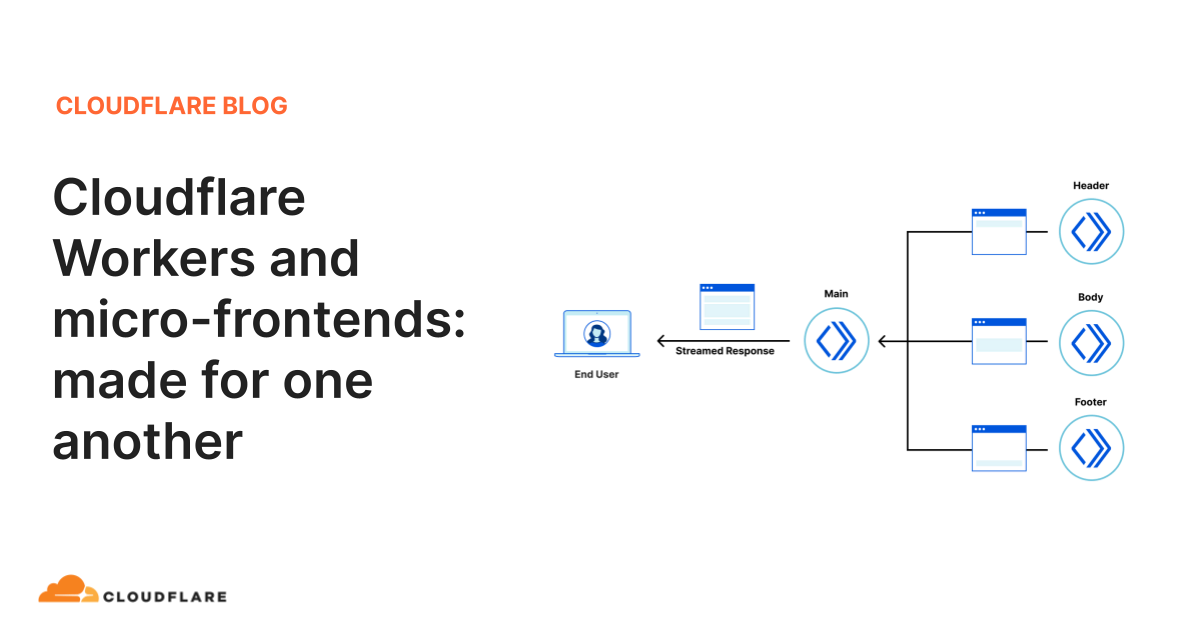
TLDR: mirco-frontends potentially offer a http based server-interoperable component “over the wire” expierence for building siloed server-rendered components. This post is a response to Cloudflare Workers and micro-frontends: made for one another.
I’ve been struggling over the last couple months with the increasing number of meta-frameworks, truly trying to understand them, why they exist, what they do and can’t do. A list of some of the ones I’ve looked into are Astro, Qwik, Deno Fresh, LiveViewJS and Next.js Layouts (currently unreleased).
My goal has been to find a way to bundle a component ui, with server stuff like database or 3rd party api calls, and have this be something that other people could use as well. Quite frankly my goal has to create an open-source calendly. Don’t get me wrong for non-developers, but us dev’s should have a customizable open solution. The current model for open source things like this is to ship a whole server and run a copy yourself, but what happens if you want to include the component on your portfolio or blog? The only thing really available may be an iframe, which has a whole suite of problems.
I thought that meta-frameworks were going to save me from this dilemma. How can I write component code for the client + server, and use it on multiple sites with ease?
A couple of days ago I stumbled upon this video on something called “micro-frontends”, pretty curious I watched the talk by Adam.
This video, while very informative about the ideas and philosophy of micro-frontends does not go into the technical details of how to implement a micro-frontend.
The general gist is a micro-frontend borrows from the idea of micro-services in that instead of a service as the shippable item, it’s a component.
Coincidentally within days of watching the video this was released:
Hours early I had expressed interest in the same exact idea, so I think the idea overall is in the zeitgeist, there’s a need to silo this type of code in a way to make it portable and easier to work on.
I’ve been really interested in server components for over a year now since the react team first mentioned them, and I’m very interested what the Next.js shows the world in 4 days when they release the Layouts & Server Components. Ultimately I’m really interested in code that looks like this:
Server components and micro-frontends are not the same technically but kid of achieve similar goals, join pieces of the client + server code to generate a single component (ideally with front-end interactivity).
I think the biggest pitfall of using micro-frontends is the orchestration piece, when you start to have a bunch of these servers running all over the place it’s a headache to maintain.
I look at the cloudflare example as a way to implement a iframe on the server, something like this:
<ServerIframe src="https://reggi.com/components/calendar"/> However the cloudflare team didn’t implement it like this because then it wouldn’t be able to work locally, so get around this they use .env vars and tie the domains in to named keys, also ServerIframe isn’t a great name.
<FragmentPlaceholder name="body" />I think it’s pretty cool you can still access each fragment individually:
You can also pass query parameters to fragments like this: https://cloud-gallery-gallery.web-experiments.workers.dev/?tag=dark
I have less faith that there will be one framework that solves everything and gives the developer complete control over how the code gets compiled, how the site gets rendered, how data is maintained, how the dom gets updated, how the server works, how routing works, all of it. It’s too much to ask for one meta-framework to figure out everything. Even react arguably the largest front-end framework right now doesn’t have it’s own out of the box server side rendering solution. It’s all on the shoulders of Next.js, and we’re gonna find out what they’re up to soon. On top of the complications of which front-end framework is “best” (ships less javascript code? embraces MPA over SPA?), there are runtime wars happening node, deno, and bun, and it doesn’t look like there’s a lot of support for many of these SSR solutions outside of node. In the wake of all this, micro-frontends provide a possible escape hatch from all this madness, a way to build smaller parts of an application and potentially use it anywhere. In this world frameworks that (a) ship less js (b) do ssr (c) handle streaming like Qwik win out because it means you can use these components in other projects with little overhead framework cost.
Some more resources:
- https://micro-frontends.org/
- https://github.com/ChristianUlbrich/awesome-microfrontends
- https://github.com/cloudflare/workers-web-experiments
- https://twitter.com/IgorMinar
- https://twitter.com/adamlbarrett
- https://tech.ebayinc.com/engineering/async-fragments-rediscovering-progressive-html-rendering-with-marko/#:~:text=The%20Async%20Fragments%20technique%20allows,easy%20to%20grasp%20and%20utilize.