This is the implementation of the ideas discussed in this article here: Proposing a new way to write JavaScript..
TLDR: I created a concept VSCode Deno Notebook.
As a full-stack developer, I haven’t used “notebooks” like the interactive computing kind before. They are mainly used in data science to run queries and visualize data. However, I see immense utility in something like that. The ability to execute code within a smaller subset of the codebase on a whim. I’ve been obsessed lately about how to organize code in general. Wouldn’t it be nice to visually see both a function and the test you write in the same place? Perhaps even run a test also. Interface-based test runners have existed since the beginning of IDEs in general, but tests are often separated into their own file apart from the code that would normally run at runtime.
In the JavaScript ecosystem, there are often many ways to do something, the same thing applies to authoring code itself. For example, you may want to break all your functions down into their own files, or have classes that join common or similar functions together. The choice of how to organize code depends on the specific task at hand. I find that it may be easier if we didn’t have to deal with the file abstraction at all.

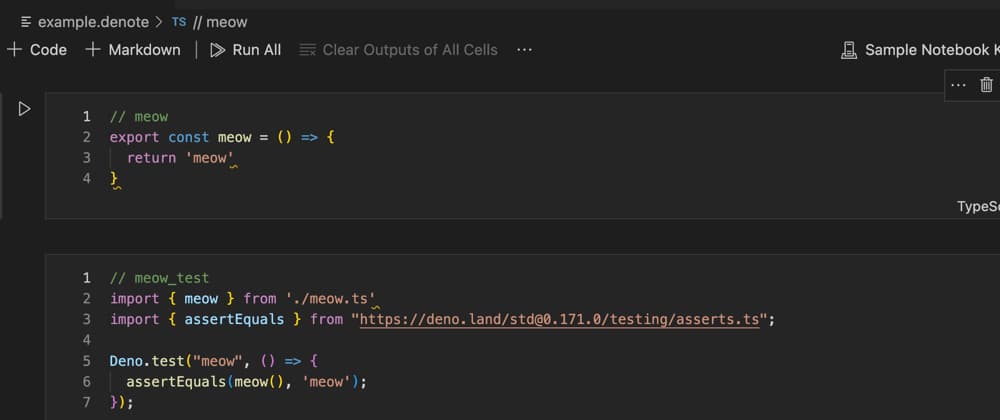
I have created a new prototype VSCode extension that allows for creating multiple functions in one notebook. Each “cell” is a function that is exported as its own file and can be used independently. This extension can execute both regular files as well as tests. Unit tests can be saved and run within the cell, and executed with the deno test command, while a regular script will use deno run. The extension detects the type of file by the first comment, which acts as the name for the generated file. AST parsing could be used here for name and test detection in the future.
In conclusion, as a full-stack developer, I see the potential of using interactive notebooks in my workflow. The ability to execute code and run tests within a smaller subset of the codebase, and visually see both a function and the test in the same place, is extremely useful. I invite others to check out my repository and share their thoughts on how this can be further improved and built upon. Here’s a link to the repo.